
UX/UI Паттерны и их огромная значимость в интерфейсах

Прежде чем перейти к подробному рассказу о значимости паттернов, для начала давайте вникнем в их определение, так как эту статью будут читать как опытные, так и начинающие дизайнеры. Паттерн — это повторяющийся элемент в различных сферах жизни, в основном в природе и дизайне. Грубо говоря, когда мы встречаем какой-либо элемент в достаточном количестве раз, его смело можно назвать паттерном.
Яркие представители паттернов в Web-дизайне:
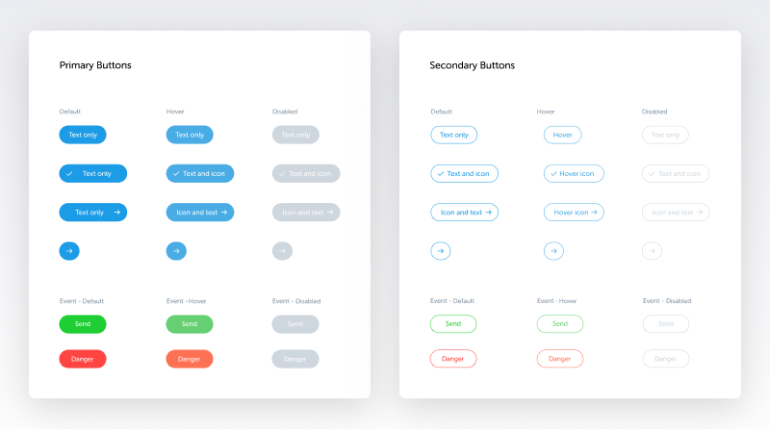
Бургер, который мы так привыкли видеть, хотя многие от его вида и до сих пор приходят в недоумение, к слову говоря, если у вас меньше 5 пунктов в меню, то не стоит их прятать в бургер, это неправильное его использование. Основная и второстепенная кнопка. Написана целая статья (https://vc.ru/design/58713-7-tochek-rosta-konversii-ili-kak-povysit-klikabelnost-knopok), которая показывает, что кнопка, которая залита определенным цветом получает больше кликов, чем второстепенная.
Яркие представители паттернов в Mobile Дизайне:
Navbar в большинстве случаев должен находиться внизу экрана, так как это связано с тем, что тянуться к бургеру (который как правило находится по левую или по правую сторону вверху экрана), если бы такой был, не удобно.

Navbar в большинстве случаев должен находиться внизу экрана, так как это связано с тем, что тянуться к бургеру (который как правило находится по левую или по правую сторону вверху экрана), если бы такой был, не удобно.
- Это связано с тем, что тянуться к бургеру
- Navbar в большинстве случаев должен находиться внизу
- Как правило находится по левую или по правую сторону вверху экрана
- Это связано с тем, что тянуться к бургеру
- Navbar в большинстве случаев должен находиться внизу
- Как правило находится по левую или по правую сторону вверху экрана
-
Обзвонив многие веб-студии, остановились на LeTarget, с первого разговора стало понятно (спасибо Андрею), что люди не только понимают, что они делают, но и создают очень приятное впечатление о себе
-
Обзвонив многие веб-студии, остановились на LeTarget, с первого разговора стало понятно (спасибо Андрею), что люди не только понимают, что они делают, но и создают очень приятное впечатление о себе
-
Обзвонив многие веб-студии, остановились на LeTarget, с первого разговора стало понятно (спасибо Андрею), что люди не только понимают, что они делают, но и создают очень приятное впечатление о себе
-
Обзвонив многие веб-студии, остановились на LeTarget, с первого разговора стало понятно (спасибо Андрею), что люди не только понимают, что они делают, но и создают очень приятное впечатление о себе